| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Pull Request
- prettier
- CS
- docker
- Render Queue
- Headless 컴포넌트
- Custom Hook
- 주니어개발자
- Sparkplug
- 좋은 PR
- 암묵적 타입 변환
- next.js
- 프로세스
- prettier-plugin-tailwindcss
- linux 배포판
- 타입 단언
- 프로젝트 구조
- task queue
- 명시적 타입 변환
- JavaScript
- Microtask Queue
- Event Loop
- 타입 변환
- Compound Component
- type assertion
- webpack
- TypeScript
- react
- AJIT
- Dockerfile
- Today
- Total
너굴 개발 일지
화면구현 시험 본문
문제1
<ul>태그와 <a>태그를 사용하여 아래 조건에 일치하는 navigator를 만들었는데 문제가 발생하였다. 조건과 작성한 코드를 분 석하여 발생하는 문제점과 원인을 서술하고, 해결방안을 작성하시오.
- navigator 조건 -
1. navi 항목은 HTML5, CSS3, JavaScript, jQuery로 총4개이며, 각각 클릭 시 해당하는 페이지로 이동해야한다.
2. navi의 메뉴 각각의 크기는 150 x 50 px 크기로 지정하며 가로로 한줄로 배치된다.
3. 배경색은 검정색, 글씨색은 흰색으로 하며, 좌/우, 상/하로 가운데정렬 되어있어야 한다.
4. 메뉴에 마우스가 올라간 경우 글씨는 두꺼워지고, 클씨크기는 1.2배로 커진다.
5. 마우스로 메뉴글씨 뿐아니라 해당 메뉴영역에 마우스가 올라가더라도 동일한 효과가 발생해야 한다.
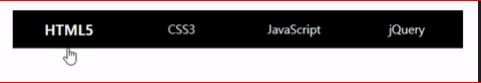
<정상 동작 화면>

작성 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>문제1</title>
<style>
.navi>li{
background-color: black;
list-style-type: none;
width:100px;
height:30px;
text-align: center;
}
.navi>li>a{
color: white;
text-decoration: none;
line-height: 30px;
width: 100%;
height: 100%;
}
.navi>li>a:hover{
font-size: 1.2em;
font-weight: bold;
}
</style>
</head>
<body>
<ul class="navi">
<li><a href="#">html5</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">JS</a></li>
<li><a href="#">jQuery</a></li>
</ul>
</body>
</html>
정답
원인1 - li 태그는 block 요소로 한 요소가 수평 공간을 모두 차지하므로 block 요소들 끼리는 수직 배치됨(가로 정렬로 보이지 않음)
원인2 - a 태그는 inline 요소로 width, height 속성이 적용되지 않음(메뉴의 글씨에 마우스가 올라갔을 때만 효과가 적용됨)
해결1 - li 요소들을 좌측 정렬할 수 있도록 float:left; 속성 추가
.navi>li{
background-color: black;
list-style-type: none;
width:100px;
height:30px;
text-align: center;
float: left; /*추가 */
}해결2 - a 태그의 속성을 인라인에서 블록속성으로 변경
.navi>li>a{
color: white;
text-decoration: none;
line-height: 30px;
width: 100%;
height: 100%;
display: block; /* 추가 */
}
문제2
아래 조건에 맞는 사진 갤러리를 구현하기 위한 HTML 코드를 작성하였으나 정상적으로 보이지 않았다. 조건과 HTML코드를 분석하여 발생하는 문제점과 원인을 서술하고, 해결방안을 작성하시오. (단, 이미지는 해당경로에 정상적으로 존재한다고 가정)
<조건>
1. 갤러리의 크기는 365 x 400 px이다.
2. 갤러리는 화면 중앙에 위치한다.
3. 3개의 이미지가 갤러리 내부에 존재해야 하며, 이미지의 크기는 200 x 200 px크기로 고정되어있다.
4. 3개의 이미지는 겹쳐져서 있으며 최초에는 가운데 이미지가 가장위에 올라와있다.
5. 이미지에 마우스를 올리는경우 해당하는 이미지가 가장 위로 올라온다.
<정상 작동 화면>

<문제 코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.img-box{
margin: 0 auto;
width: 365px;
height: 400px;
}
.img-box>img{
position: absolute;
width:200px;
height: 200px;
top:50px;
z-index: 10;
}
#first{
left:20px;
}
#second{
left: 80px;
}
#third{
left: 140px;
}
.img-box>img:hover {
z-index: 50;
}
</style>
</head>
<body>
<div class="img-box">
<img id="first" src="images/img_1.jpg">
<img id="second" src="images/img_2.jpg">
<img id="third" src="images/img_3.jpg">
</div>
</body>
</html>정답
문제점1 : 2번째 이미지가 겹쳐진 이미지 중 제일 위에 올라오지 않고 1,3 번 째 이미지 사이에 위치하는 문제가 있음.
(2번째 이미지의 z-index가 3번째 이미지보다 낮게 설정되어있다.)
문제점2 : 겹쳐진 이미지가 화면 가운데 있는 img-box div내부가 아닌 화면 왼쪽에 있음
(이미지 3장모두 포지션 absolute이므로 top,left를 사용할 위치 기준점을 img-box div로 지정해준다)
해결 방법
1) #second에 10이상 50 이하의 z-index를 준다
#second{
left:80px;
z-index:30;
}
2) 이미지들이 .img-box를 기준으로 할 수 있도록 position : relative 지정
.img-box{
margin: 0 auto;
width : 365px;
height: 400px;
position : relative; -> 추가
}
문제3
아래 조건에 맞게 회원가입양식을 작성하였으나 문제가 있다는 지적을 받았다. 조건과 HTML코드를 분석하여 문제점과 원인 을 서술하고, 해결방안을 작성하시오
<조건>
1. 회원가입시 입력받는 정보는 아이디, 비밀번호, 비밀번호 확인, 이름, 전화번호,남기고싶은 말 이다.
2. 비밀번호는 입력 시 마스킹처리해야한다.
3. 전화번호는 입력 전 기본양식을 '000-0000-0000'으로 보여주며, 사용자가 값을 입력할 때 해당 양식은 자동으로 지워지게 한다.
4. 남기고싶은말은 여러 줄의 문장을 자유롭게 작성할 수 있게 한다.
5. 회원가입버튼 입력 시 enroll.html로 이동하고 초기화 버튼 클릭시 입력한 내용이 초기화된다.
<문제 코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>문제3</title>
<style>
input[name=comment]{
width:300px;
height:200px;
}
</style>
</head>
<body>
<form action="./enroll.html" method="get">
<fieldset>
<legend>회원가입</legend>
아이디 : <input type="text" name="id"><br />
비밀번호 : <input type="password" name="pw"><br />
비밀번호 확인 : <input type="password" name="pw_re"><br />
이름 : <input type="text" name="name"><br />
전화번호 : <input type="text" placeholder="000-0000-0000"><br />
남기고 싶은 말<br />
<input type="text" name="comment"><br />
<input type="submit" value="회원가입">
<input type="reset" value="취소">
</fieldset>
</form>
</body>
</html>
정답
문제점 :
1) 아이디 패스워드 입력 후 회원갑입 버튼 클릭 시 url에 비밀번호가 그대로 노출됨.
2) 남기고싶은 말을 입력하는 영역은 크지만 입력은 한줄로만 가능함
원인 :
1) form 태그의 method 속성이 get으로 작성되어 있어 입력한 패스워드가 url을 통해서 전달된다.
2) input태그를 사용하는 경우 한줄로 입력하는 것만 가능함
해결 방법 :
1) form 태그의 method속성의 값을 post로 변경하여 데이터를 전송한다.
<form action="./enroll.html" method="post">2) 남기고 싶은 말은 input 태그가 아닌 textarea태그로 변경한다.
남기고 싶은 말<br />
<textarea rows="4" cols="30" name="comment"></textarea><br />