| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 암묵적 타입 변환
- Compound Component
- type assertion
- Recoil
- Microtask Queue
- 프로세스
- 클라이언트 상태 관리 라이브러리
- Custom Hook
- 타입 단언
- 회고
- Headless 컴포넌트
- prettier-plugin-tailwindcss
- react
- zustand
- JavaScript
- useLayoutEffect
- CS
- TypeScript
- jotai
- msw
- 좋은 PR
- mocking
- linux 배포판
- AJIT
- 명시적 타입 변환
- Sparkplug
- Render Queue
- docker
- helm-chart
- 25년 2월
Archives
- Today
- Total
구리
javascript 수정시 새롭게 캐시 적용법(반영 안될때) 본문
새로운 프로젝트 생성 후 javascript를 새로 생성하였는데 적용이 안되어 여러 삽질을 하였었는데 원인은 브라우저(클라이언트)가 캐시에 저장된 값을 불러 들여 전에 생성했던 javascript를 읽어내 새로운 javascript는 반영되지 않았다
내가 작성한 코드는 아래와 같다
member.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"> <!-- meta태그는 항상 처음에... -->
<title>Simple Shopping Mall : 회원가입(member.jsp)</title>
<link href="style.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="script.js?ver=0504"></script>
</head>
<body bgcolor="#996600" topmargin="100" >
<%@ include file="top.jsp" %>
<table width="75%" align="center" bgcolor="#ffff99" >
<tr>
<td align="center" bgcolor="#ffffcc" >
<table width="95%" align="center" bgcolor="#ffff99" border="1" >
<form action="memberInsert.jsp" method="post" name="regForm">
<tr align="center" bgcolor="#996600" >
<td colspan="3"><font color="#ffffff"><b>회원가입</b></font></td>
</tr>
<tr>
<td width="16%">아이디</td>
<td width="57%">
<input type="text" name="id" size="15" required="required" />
<input type="button" value="아이디 중복확인" onclick="idCheck(this.form.id.value)" />
</td>
<td width="27%">아이디 입력은 필수 입니다.</td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password" name="pwd" size="15" required="required" /></td>
<td>비밀번호 입력은 필수입니다.</td>
</tr>
<tr>
<td>비밀번호 확인</td>
<td><input type="password" name="repwd" size="15" required="required" /></td>
<td>비밀번호 확인 입력은 필수입니다.</td>
</tr>
<tr>
<td>이름</td>
<td><input type="text" name="name" size="15" required="required" /></td>
<td>고객님의 실명을 입력해주세요</td>
</tr>
<tr>
<td>성별</td>
<td>
남<input type="radio" name="gender" value="1" checked="checked" />
여<input type="radio" name="gender" value="2" checked="checked" />
</td>
<td>성별을 선택하세요</td>
</tr>
<tr>
<td>생년월일</td>
<td><input type="text" name="birthday" size="10" placeholder="ex)880912" required="required" /></td>
<td>생년월일을 입력해주세요</td>
</tr>
<tr>
<td>이메일주소</td>
<td><input type="email" name="email" size="27" placeholder="abcd@domain.com" required="required" /></td>
<td>이메일을 입력해주세요</td>
</tr>
<tr>
<td>우편번호</td>
<td>
<input type="text" name="zipcode" size="5" required="required" />
<input type="button" value="우편번호찾기" />
</td>
<td>우편번호를 검색하세요</td>
</tr>
<tr>
<td>주소</td>
<td><input type="text" name="address" size="40" /></td>
<td>주소를 적어주세요</td>
</tr>
<tr>
<td>직업</td>
<td>
<select name="job">
<option value="0" selected>선택하세요.</option>
<option value="회사원">회사원</option>
<option value="연구전문직">연구전문직</option>
<option value="교수학생">교수학생</option>
<option value="일반자영업">일반자영업</option>
<option value="공무원">공무원</option>
<option value="의료인">의료인</option>
<option value="법조인">법조인</option>
<option value="종교,언론,에술인">종교.언론/예술인</option>
<option value="농,축,수산,광업인">농/축/수산/광업인</option>
<option value="주부">주부</option>
<option value="무직">무직</option>
<option value="기타">기타</option>
</select>
</td>
<td>직업을 선택해주세요</td>
</tr>
<tr>
<td>취미</td>
<td>
<input type="checkbox" name="hobby" value="인터넷" checked="checked" />인터넷
<input type="checkbox" name="hobby" value="여행" />여행
<input type="checkbox" name="hobby" value="게임" />게임
<input type="checkbox" name="hobby" value="영화" />영화
<input type="checkbox" name="hobby" value="운동" />운동
<input type="checkbox" name="hobby" value="음악" />음악
</td>
<td>취미를 선택하세요</td>
</tr>
<tr>
<td colspan="3" align="center">
<input type="submit" value="회원가입" onclick="inputCheck()" />
<input type="reset" value="다시쓰기" />
</td>
</tr>
</form>
</table>
</td>
</tr>
</table>
<%@ include file="bottom.jsp" %>
</body>
</html>
script.js
function idCheck(id){
if(id==""){
alert("아이디를 입력해주세요");
document.regForm.id.focus();
return;
}else{
url="idCheck.jsp?id="+id;
window.open(url, "post", "width=300,height=150");
}ee
}
function win_close(){
self.close();
}
function inputCheck(){
if(document.regForm.repwd.value==""){
alert("비밀번호확인 부분이 입력되지 않았습니다~");
document.regForm.repwd.focus();
return;
}
if(document.regForm.pwd.value != document.regForm.repwd.value){
alert("비밀번호가 일치하지 않습니다.");
document.regForm.repwd.focus();
return;
}
document.regForm.submit();
}
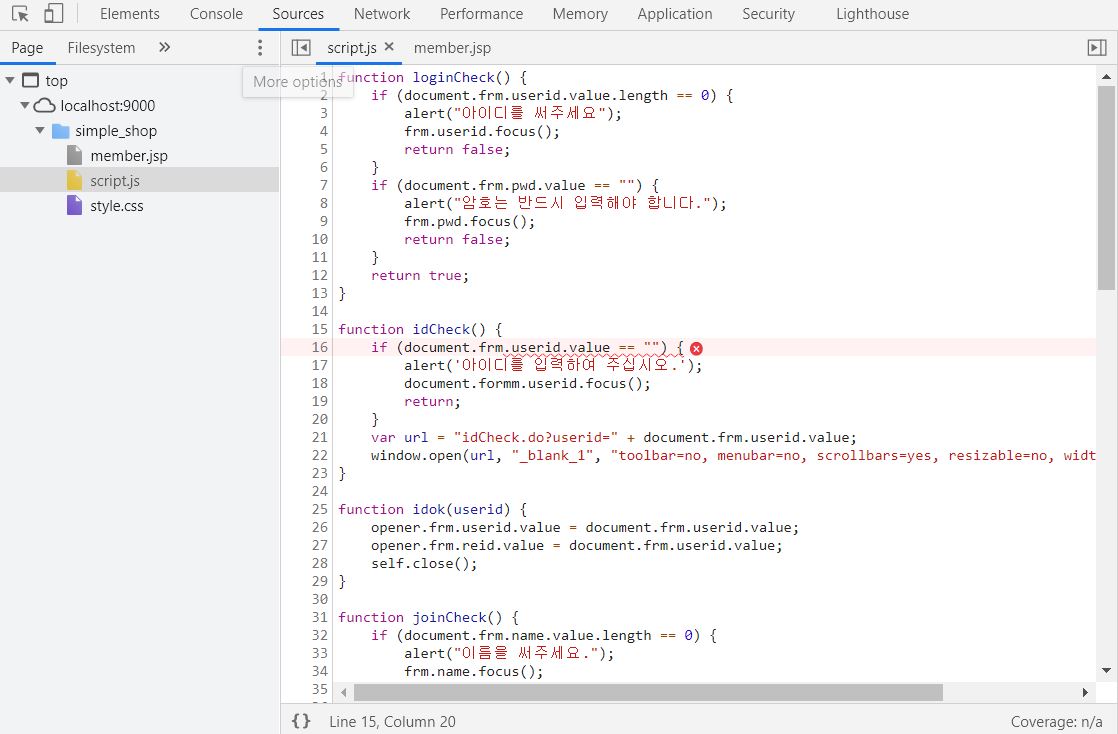
하지만 아이디 중복체크 버튼이 눌리지 않아 f12 -> source-> 작성한 자바스크립트 파일을 보니 예전에 작성했던 자바스크립트 파일이 읽혀졌다

수정한 자바스크립트 파일을 반영하기 위한 방법은 다음과 같다 (임시방편의 방법이며 근본적인 해결 방법은 찾지 못하였다)
해결 방법은 js파일이나 css파일에 버전을 부여하는 것이다
아래와 같이 버전을 표기한다면 기존 캐시를 이용하지 않고 새롭게 캐시를 생성해 js와 css파일 반영을 바로 확인 가능하게 해준다
(css)전
<link href="~~~/custom.css" rel="stylesheet" type="text/css"/>
후
<link href="~~~/custom.css?ver=1.1" rel="stylesheet" type="text/css"/>
(js)전
<script type="text/javascript" src="/js/scripts.js"></script>후
<script type="text/javascript" src="/js/scripts.js?ver=20180810"></script>
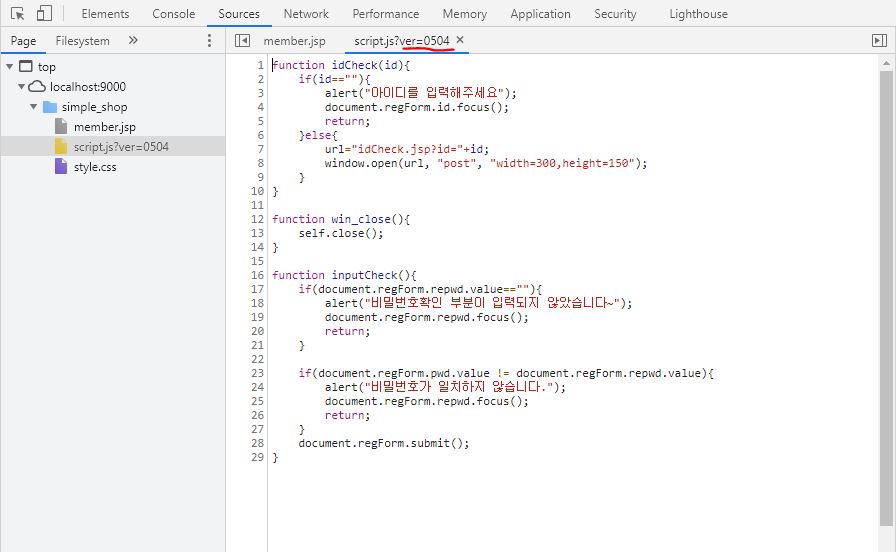
나는 다음과 같이 코드를 수정하고 결과를 다시 확인해봤는데 정상적으로 수정이 반영된 것을 볼 수 있다
<script type="text/javascript" src="script.js?ver=0504"></script>

'오류해결' 카테고리의 다른 글
| [Spring Boot] Web server failed to start. Port 8080 was already in use 에러 발생시 해결 방법 (0) | 2021.07.12 |
|---|---|
| [이클립스] Dynamic Web Module 3.1 requires Java 1.7 or newer (0) | 2021.06.17 |
| [이클립스] ORACLE DB 연동시 oracle.jdbc.driver.oracledriver 에러 (0) | 2021.06.16 |
| eclipse 서블릿 프로젝트 수정사항 tomcat에 반영 안될 때 (0) | 2021.04.28 |
| 이클립스 자동 컴파일 안될 때 해결 (2) | 2021.04.26 |


