| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 프로세스
- Microtask Queue
- Event Loop
- 암묵적 타입 변환
- type assertion
- Render Queue
- JavaScript
- 좋은 PR
- useEffect
- Sparkplug
- 명시적 타입 변환
- AJIT
- docker
- 주니어개발자
- TypeScript
- linux 배포판
- prettier
- CS
- 타입 단언
- prettier-plugin-tailwindcss
- Compound Component
- useLayoutEffect
- useCallback
- task queue
- useMemo
- Custom Hook
- react
- Dockerfile
- React.memo
- Headless 컴포넌트
Archives
- Today
- Total
구리
TIL_210517_자바스크립트 슬라이드 쇼 예제 본문
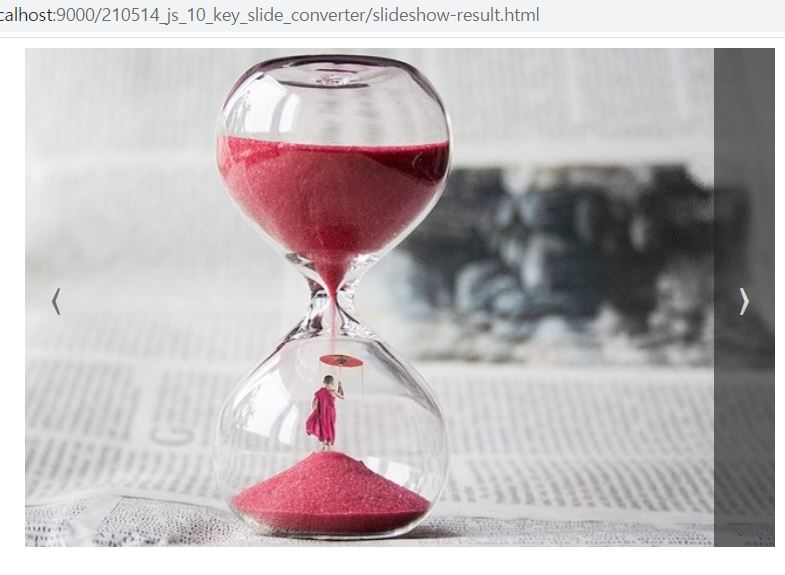
자바스크립트를 이용한 화면 슬라이드 쇼 만들기
더보기
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Slideshow</title>
<link rel="stylesheet" href="css/slideshow.css">
</head>
<body>
<div class="wrapper">
<div id="container">
<img src="images/pic-1.jpg">
<img src="images/pic-2.jpg">
<img src="images/pic-3.jpg">
<img src="images/pic-4.jpg">
<button id="prev">⟨</button>
<button id="next">⟩</button>
</div>
</div>
<script src = "js/slideshow-result.js"></script>
</body>
</html>.wrapper { /* 슬라이드 쇼 영역 스타일 */
width:600px; /* 너비 */
margin:0 auto; /* 화면 중앙에 배치 */
position:relative; /* 슬라이드 위치를 잡기 위해 */
background-color:#ccc;
text-align:center; /* 슬라이드를 화면 중앙에 배치 */
}
#container {
position:absolute;
}
#container > img { /* 각 이미지의 스타일 */
width:100%; /* 슬라이드 영역에 꽉 차게 */
float:left; /* 왼쪽부터 배치 */
}
button {
position:absolute; /* 배치 방법 : absolute */
height:100%; /* 버튼 높이를 슬라이드 영역에 꽉 채움 */
top:0; /* 위로 바짝 붙여서 배치 */
border:none; /* 테두리 없음 */
padding:20px; /* 패딩 20px */
background-color:transparent; /* 투명 배경 */
color:#000; /* 화살표 색 */
font-weight:800; /* 진하기 */
font-size:24px; /* 화살표 크기 */
opacity:0.5; /* 불투명도 */
}
#prev {
left:0; /* 왼쪽으로 바짝 붙여서 배치 */
}
#next {
right:0; /* 오른쪽 바짝 붙여서 배치 */
}
button:hover { /* 버튼 위로 마우스 오버 했을 때의 스타일 */
background-color:#222; /* 배경색 */
color:#fff; /* 화살표 색 */
opacity:0.6; /* 불투명도 */
cursor:pointer; /* 마우스 커서 모양 */
}
button:focus { /* 버튼에 포커싱했을 때 스타일 */
outline:0; /* 주변 테두리 없애기 */
}var slides = document.querySelectorAll("#container > img"); // 이미지들 선택하여 배열로 반환
var prev = document.querySelector("#prev"); // 이전 버튼
var next = document.querySelector("#next"); // 다음 버튼
var current = 0;
// showSlide() 함수 이용하여 current에 보여줄 이미지
function showSlide(n){
for(var i=0;i<slides.length;i++){
slides[i].style.display = "none";
}
slides[n].style.display = "block";
}
showSlide(current);
// prev 버튼 클릭시 실행할 함수
function prevSlide(){
if(current > 0){
current--;
}else{
current = slides.length-1;
}
showSlide(current);
}
prev.onclick = prevSlide;
// next 버튼 클릭시 실행할 함수
function nextSlide(){
if(current < slides.length-1){
current += 1;
}else{
current=0;
}
showSlide(current);
}
next.onclick = nextSlide;
'JavaScript' 카테고리의 다른 글
| [JavaScript] Iterable, Iterator 그리고 Generator (0) | 2023.07.23 |
|---|---|
| [JavaScript] Symbol을 사용하는 이유 (0) | 2023.07.20 |
| TIL_210514_자바스크립트 이용한 form,input 태그 활용 예제 (0) | 2021.05.14 |
| TIL_210513_자바스크립트 (0) | 2021.05.13 |
| TIL_210512_JavaScript 기초, 문법 및 예제 (0) | 2021.05.12 |



